Il y a quelques semaines maintenant sortait le 30e numéro de Graphisme en France — revue annuelle publiée par le CNAP — mise en forme cette année par Louise Garric, et utilisant le caractère Pachinko d’Émilie Rigaud de A is for fonts.
Le caractère tire à priori son origine du travail de thèse (sur le point de se conclure) d’Émilie sur l’histoire de la typographie japonaise. En forme d’hommage à la culture nippone, il intègre des formes de caractères encadrés, rappelant les machines-jeu d’où sortent des boules contenant des prix. Le terme pachinko étant d’ailleurs emprunté au nom de machines de jeu japonaises typiques.
Dans le GeF, ces formes encadrées sont en particulier utilisées pour les légendes des images et les notes. C’est sur ce point que nous reviendrons.
11 ou 1 et 1 ?
En effet durant ma lecture j’ai été quelque peu arrêté par les appels de notes dont le nombre dépassait 9. Dans un tel cas en effet, l’appel est constitué de deux glyphes encadrés et juxtaposés. Si la chose parait assez banale, cette coupure entre les deux chiffres m’a fait plusieurs fois douter de la façon donc je devais les lire : j’avais tendance à lire séparément le premier chiffre avant de réaliser qu’il devait être associé au second. Il ne fallait pas lire le [1][1] « 1 et 1 », mais bien « 11 ».

Évidemment je m’y suis habitué, mais il n’empêche que cela a soulevé une petite réflexion sur des moyens de gérer d’une meilleure façon l’utilisation de ces glyphes pour les combinaisons de chiffres.
Le cas Ceremony
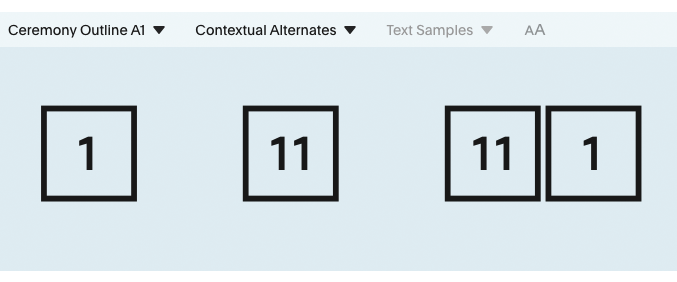
J’ai ainsi repensé au cas de caractère Ceremony, du Studio Joost Grootens, distribué par la fonderie Optimo. Le caractère, dédié initialement à la création de cartes et à la data-visualisation, intègre une pléthore de glyphes encadrés (dans des cercles, des carrés, et toutes sortes de polygones), aussi il m’a paru intéressant de voir comment il gérait la chose.
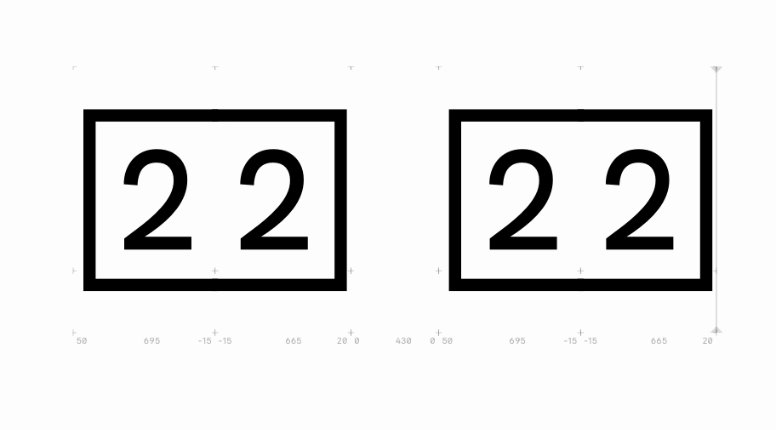
Et effectivement, le caractère va un peu plus loin en utilisant la fonctionnalité OpenType contextual alternates (calt), qui permet de substituer les doublons de chiffres comme [1][1] par une forme [11], intégrant donc dans un même bloc les deux composants, ce qui me parait bien plus clair à la lecture.

Néanmoins je trouvais alors une nouvelle limite : au-delà de 99, la fusion des chiffres saute. Si l’on avait souhaité avoir par exemple [111], on a en fin de compte [11][1]. Le problème ne se pose pas systématiquement à priori, mais il n’est pas non plus improbable d’avoir besoin de nombres encadrés supérieurs à 99, comment faire donc ?
Emprunter à l’écriture de l’arabe
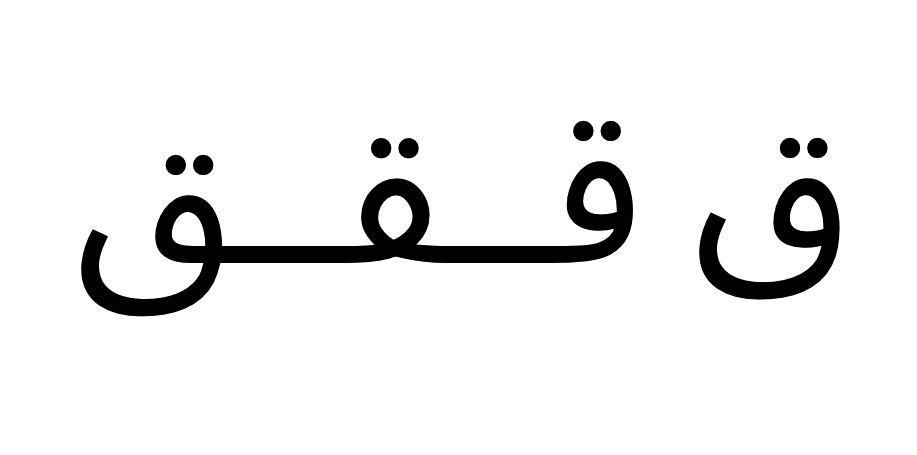
Pour rappel, l’écriture des langues arabe, en plus d’aller de droite à gauche, a une particularité qui pourrait être très intéressante : les lettres ont des formes qui varient selon leur place dans le mot, qu’elles soient en début, au milieu ou en fin de celui-ci. Pour chaque lettre de cet alphabet (plus précisément de cet abjad), il y a donc possiblement 4 formes : isolée, initiale, médiale et finale. Ce besoin est évidemment intégré dans les fonctions OpenType dédiées, et permet aux locuteurs d’écrire de façon fluide les langues l’utilisant.

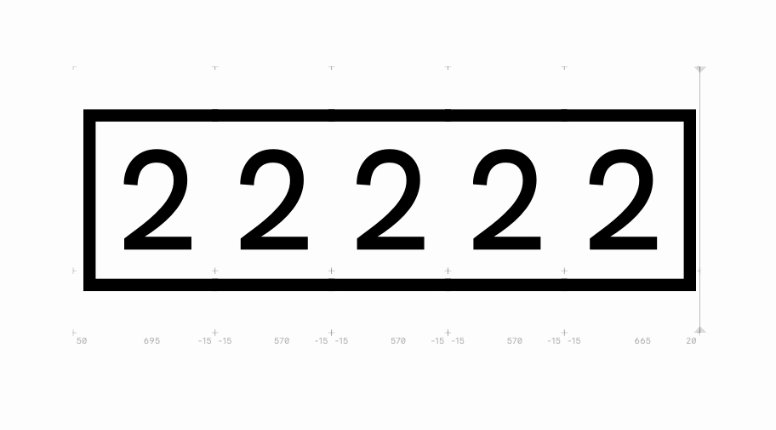
Si l’on imagine transposer cette fonction de positionnement, on pourrait relativement facilement dessiner des glyphes permettant de créer des combinaisons sans limitation de taille, puisqu’OpenType s’occupera d’afficher les bonnes formes. Sans grand effort, on pourra avoir [1], [11], [111], etc.
Mettre les mains dans la pâte
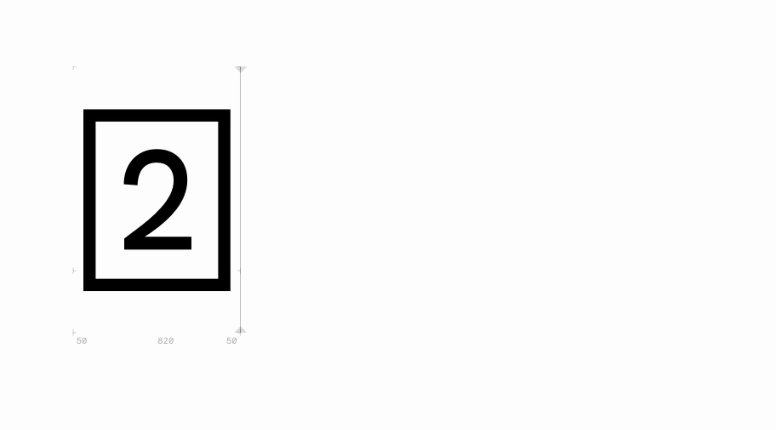
Je m’y suis donc essayé, en me limitant à un seul glyphe (le 2) et en prenant comme point de départ le caractère Hanken Grotesk, et les résultats sont plutôt satisfaisants. À noter que cela se base sur l’interface de test de mon logiciel de création typographique (Glyphs), et pas en conditions réelles dans un éditeur de texte par exemple.
Les fonctions init, medi et fina, fonctionnent bien sur mon aperçu, et par acquit de conscience, j’ai également testé une version plus complexe de calt, qui reprend grosso modo l’idée des init-medi-fina, qui marche là aussi plutôt bien.

Voici ce que cela donne en termes de code de fonctions dans le logiciel, on remarquera la simplicité du premier test, et la plus grande lourdeur du second :
# Pour init + medi + fina (ici regroupés mais normalement séparés en trois) :
sub two by two.init;
sub two by two.medi;
sub two by two.fina;
# Pour calt :
@initial = [space];
@final = [space period comma];
@letter = [two two.deb two.mil two.fin];
@initForms = [two.deb];
@mediForms = [two.mil];
@finaForms = [two.fin];
sub @initial @letter' @letter by @initForms;
sub @letter @letter' @letter by @mediForms;
sub @letter @letter' by @finaForms;Il y a toutefois un souci sur ce second essai : quand je suis en début de ligne, le remplacement de la forme isolée par la forme initiale n’est pas opéré, et en essayant de corriger la chose je crée de nouveaux problèmes. Je suis assez peu expert, et j’imagine qu’il existe un moyen de pallier ce problème simplement, mais au moins par ces deux essais je pense pouvoir montrer que la chose est faisable, et finalement assez aisée dans la mise en place de base. L’application à de nombreux glyphes peut néanmoins alourdir le travail car à priori il faut définir les glyphes à la main et générer le code pour les calt à la main également, là où pour init, medi et fina, le logiciel s’en charge très gracieusement pour vous.
Il n’y a plus qu’à, comme on dit.