Dans la publication de sa thèse doctorale Visualiser l’archéologie, Fabienne Kilchör nous expose sa recherche en partenariat avec le Fond national suisse et l’Institut des sciences de l’Université de Berne. La production majeure de ce travail est le caractère typographique et pictographique Diglû pensé pour la médiation des découvertes archéologiques et dont le nom est inspiré de termes Akkadiens évoquant la vision et du terme dagālu : regarder.
Un outil au service de l’archéologie
Le point de départ du travail sur le Diglû vient de la volonté de proposer aux archéologues un outil leur permettant de pouvoir travailler plus efficacement à la schématisation de leurs découvertes, à la présentation de leurs données, leur partage et leur analyse. Cela peut passer par des schémas de zones de fouilles, des cartes, des diagrammes et divers représentations schématiques des découvertes effectuées.
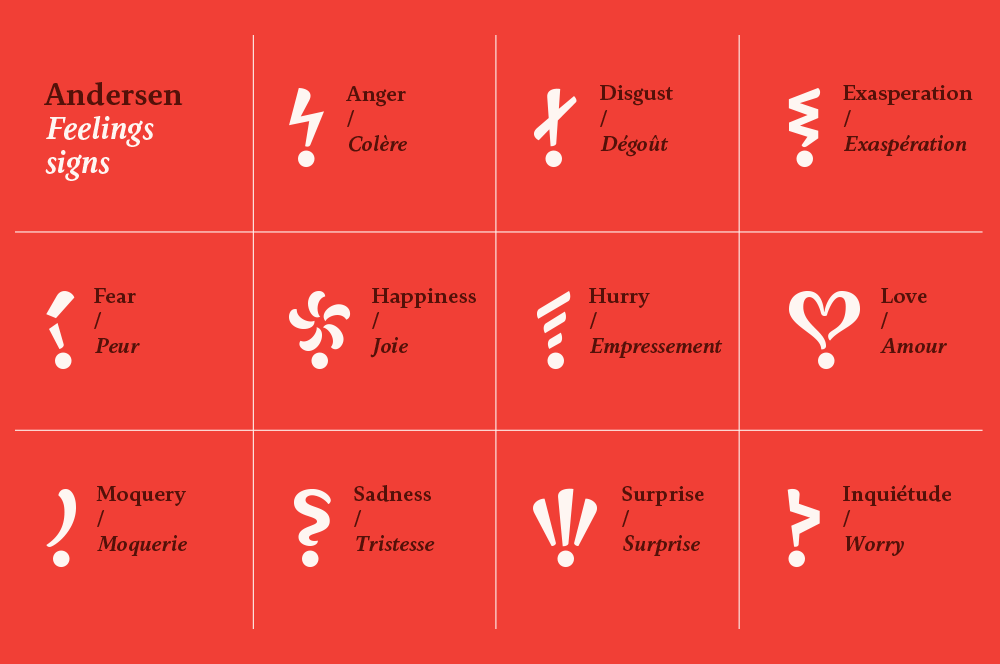
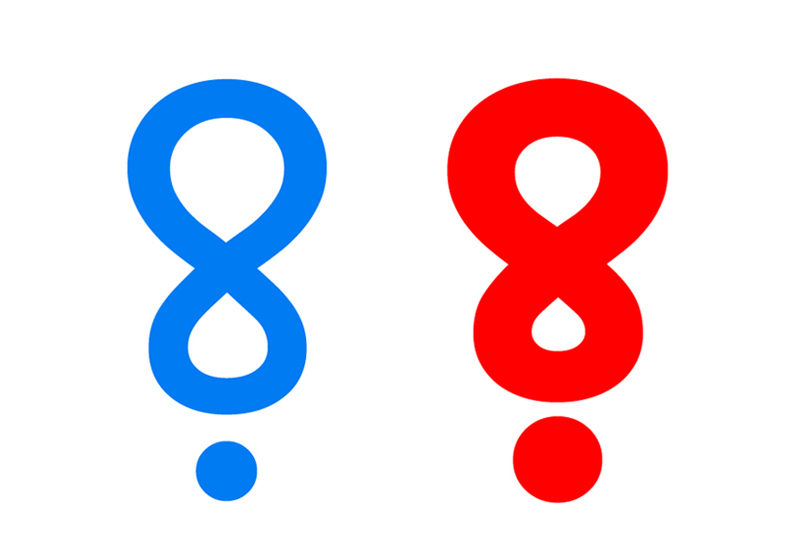
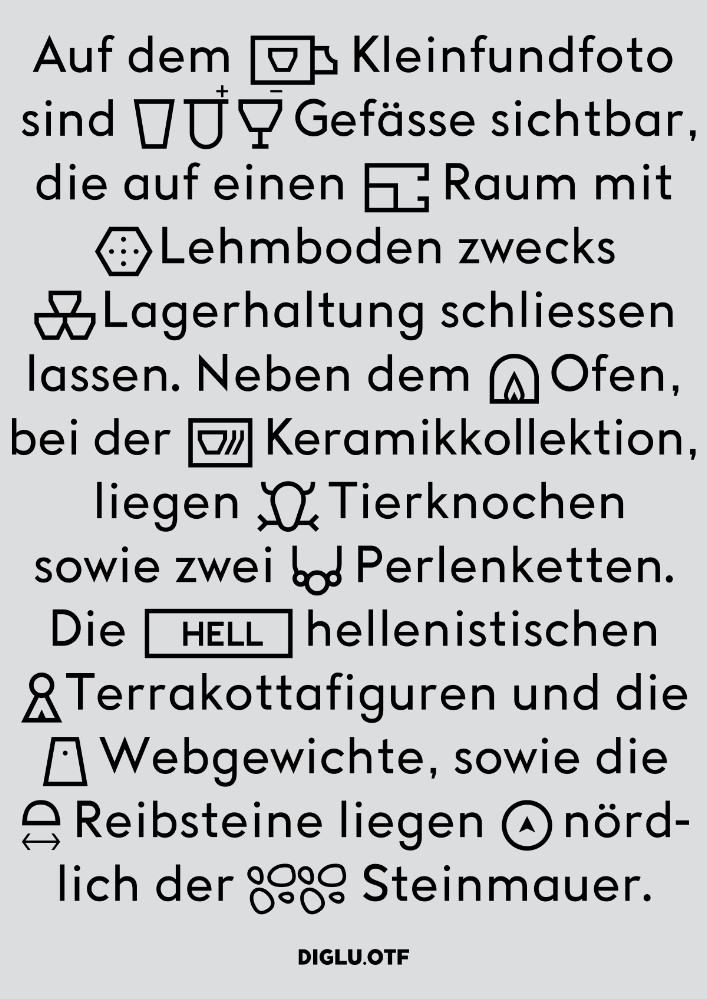
Ainsi un grand nombre d’éléments graphiques et pictographiques ont été dessinés pour cet usage. On peut citer des pictogrammes pour la représentation de différents types de céramiques ou d’objets, avec dans certain cas un système diacritique de modulation de sens. Sont également présents des éléments pour la représentation de données avec des camemberts, des barres et des pictogrammes à utiliser par exemple sur des cartes pour noter des lieux et des typologies d’environnements : forêt, cultures, présences animales ou végétales ou encore des caractères assimilables à des textures servant à dénoter la nature des sols et des matériaux présents sur le lieu de fouille.
Si le caractère a été pensé en premier lieu pour l’usage des professionnels, la nature pictographique, schématique et simplifiée des pictogrammes est très adaptée à la vulgarisation scientifique.
Le caractère
Le Diglû est un caractère sans-serif géométrique à faible contraste, tirant vers le Futura dans le style, et disponible dans un total de 10 graisses allant du très fin au très gras, en versions romaine et italique. 20 variations au total, donc.

Les pictogrammes sont intégrés au caractère dans les 10 graisses du caractère, en comptant cependant que les 3 dernières ne sont que des copies du gras, probablement pour un soucis de lisibilité sur ces graisses extrêmes. Ces pictogrammes ne sont pas modifiés pour les versions italiques de ces graisses. Bien évidemment, tous les pictogrammes sont intégrés visuellement avec les glyphes alphabétiques, avec une prédisposition à être plutôt calés au niveau de la ligne des descendantes que de la ligne de base. Je trouve que ce placement est un peu “ pendant ” visuellement, alors qu’un léger décalage vers le haut me semblerait plus juste. Il y a peut-être un paramètre de construction qui justifie ce placement et que je n’ai pas. En attendant d’avoir une explication précise, à vous de vous faire votre avis.
Un système qui s’agrandit
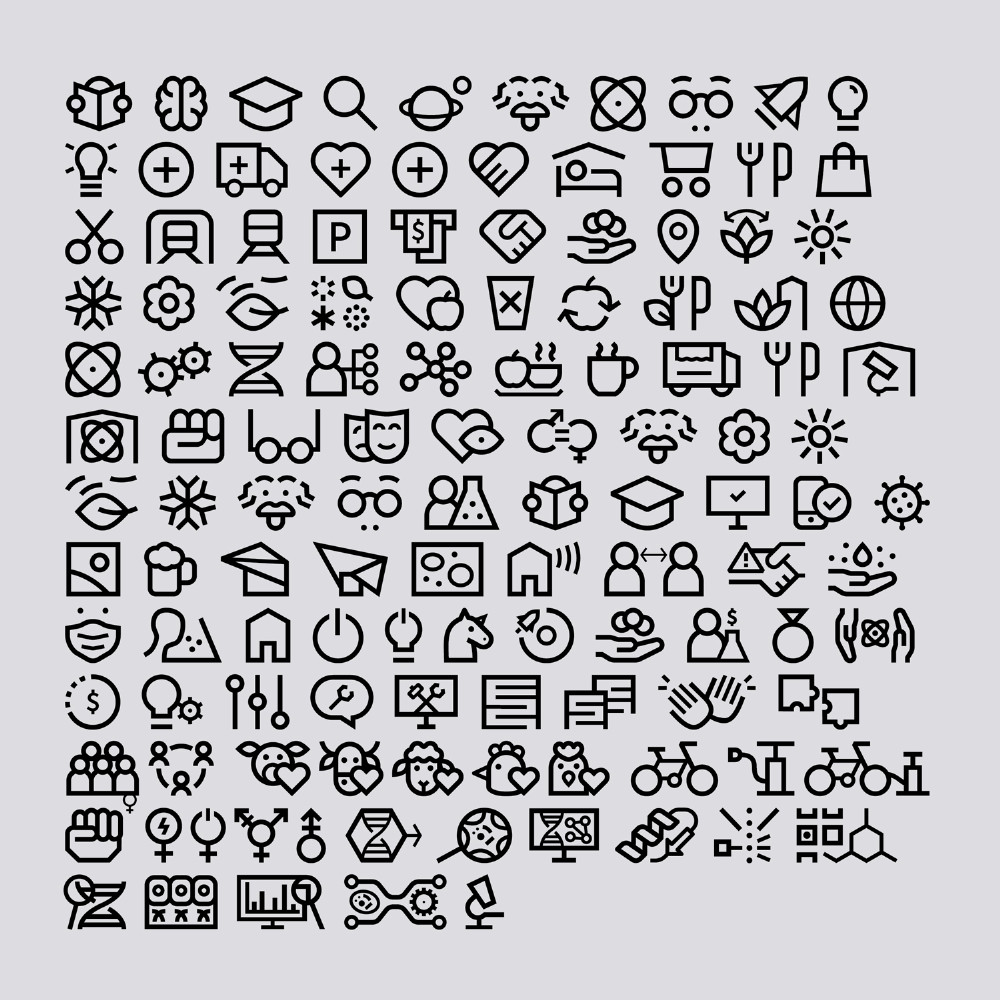
Au moment du travail de thèse, le Diglû contenait 800 pictogrammes, mais depuis le système a été étendu à des domaines autres que la seule archéologie par le biais de son utilisation dans des projets du studio de design graphique Emphase, dont Fabienne Kilchör est la co-fondatrice. Citons en particuliers les projets de communication et de créations graphiques pour l’École polytechnique fédérale de Lausanne qui ont nécessités la création de nouveaux pictogrammes, dédiés cette fois aux sciences physiques.

À l’heure d’écrire ces lignes, et d’après le site web de présentation du caractère, on compte plus 1500 pictogrammes. Certains sont liés aux sciences et très spécifiques, comme expliqué plus haut, et d’autres sont plus communs : éléments fléchés, emojis et pictogrammes liés à la vie courante et aux transports. Chaque nouveau projet pris en charge par Emphase est donc susceptible d’enrichir ce système typo-graphique à part entière.