J’ai récemment regardé la captation d’un live de la chaîne YouTube La tronche en biais intitulée « Maladies (et handicaps) invisibles ». Au delà de la thématique abordée et clairement évoquée dans le titre de ce live, j’y ai appris qu’en France, 80% des handicaps étaient des handicaps invisibles. Cela inclut entre autres des troubles physiologiques ou psychologiques qui ne sont pas marqués sur les fronts des personnes. Pourtant quand on pense handicap, on pense prioritairement à un handicap physique. D’ailleurs, la signalisation du handicap reflète ce biais, puisque l’on montre une personne en fauteuil roulant. On représente ainsi des personnes handicapées par un type d’handicap qui ne concerne donc qu’au maximum 20% de celles-ci. Pourquoi donc associer visuellement le handicap à ce qui n’est au final qu’une très faible portion de la réalité ?
Un pictogramme international du handicap ?
Le pictogramme du handicap que nous connaissons tous c’est celui intégré à la norme ISO 7001, norme contenant 177 symboles spécifiquement dédiée aux symboles d’informations publiques, parue en 1980, mais dont la dernière mise à jour date de 2023.

Ce symbole, dessiné dans sa première version par Susanne Koefoed en 1968 montre un fauteuil roulant stylisé et vu de côté. Dans sa version finale ce symbole représente une personne assise dans une fauteuil roulant grâce à l’ajout par Karl Montan d’un cercle en haut du siège du dessin original. On passe ainsi d’un fauteuil vide à un fauteuil occupé par une personne. Ce pictogramme est officiellement nommé ISA : International Symbol of Access (Symbole international d’accès), indiquant un lieu dont l’accès a été facilité pour les personnes à mobilité réduite. Dans la norme, son code est AC001. AC pour la catégorie « Accessibility » et 001 pour son index, le premier de cette catégorie. Ce pictogramme n’est donc pas à proprement parlé un pictogramme montrant le handicap, mais un pictogramme évoquant la résolution d’une problématique particulière, liée aux handicaps : la difficulté de déplacement et d’accès à certains lieux.
Un handicapé n’est pas une personne passive
Quelques dizaines d’années plus tard, entre 2009 et 2011, Tim Ferguson Sauder, Sara Hendre et Brian Glenney développent The Accessible Icon Project, un projet visant à créer et promouvoir un nouveau symbole graphique pour l’ISA qui serait moins stigmatisant. En effet le symbole original, très stylisé, montre une personne handicapée statique, là où pour ce trio, il faudrait plutôt montrer que les personnes handicapées sont actives et capables de faire les propres choix, plutôt que d’êtres déplacées de façon passive, ajoutant à leur mise au banc de la société. Le pictogramme original, pourtant très spécifique, était donc devenu un symbole du handicap de façon générale.

Dans cette nouvelle version libre de droit et en accès public, on remarque d’abord l’impression de mouvement et d’énergie du personnage, tête en avant, bras en arrière pour faire avancer son fauteuil. Ce dernier n’est d’ailleurs quasiment plus visible, puisque seule sa roue est figurée. Le dossier qui avait été transfiguré en personne par l’ajout du cercle est complètement enlevé au profit du personnage bien plus identifiable et plus proche du design des autres figures humaines présentes dans la norme ISO 7001 d’ailleurs. Si cette proposition n’a pas été officiellement intégrée à la norme elle-même, elle a été largement adoptée par le biais de son correspondant dans la norme Unicode via l’emoji « ♿ » et ses variations graphiques dépendantes des différents constructeurs de services numériques (Twitter, Apple, Facebook, etc.). Fait intéressant également, le MoMA a intégré cette proposition à sa collection permanente en 2013 et l’a présenté entre 2014 et 2015 dans l’exposition A Collection of Ideas, signe de l’importance du projet.
Pour une signalisation des handicaps et de leurs réalités
Comme je le disais en tout début de ce texte, on ne représente via l’ISA qu’une très petite partie de la réalité du handicap. Dans la captation du live est ainsi évoquée ce que je disais précédemment : en France, 80% des handicaps sont invisible. Aussi, et suite à l’organisation en 2018 d’un groupe de travail piloté par Cardiogen & la Fava-multi est proposé un pictogramme représentant les handicaps invisibles.

Le pictogramme reprend le fond bleu déjà en place dans les autres éléments d’information de ce type, et montre une personne de face faisant un signe de salut de la main et dont l’ombre projetée montre une personne en fauteuil faisant elle aussi un signe de la main. Une évocation assez cohérente de l’idée que ce que l’on voit cache peut-être la réalité d’une situation personnelle plus complexe. L’idée de la personne en fauteuil roulant comme symbole universel du handicap est reprise.
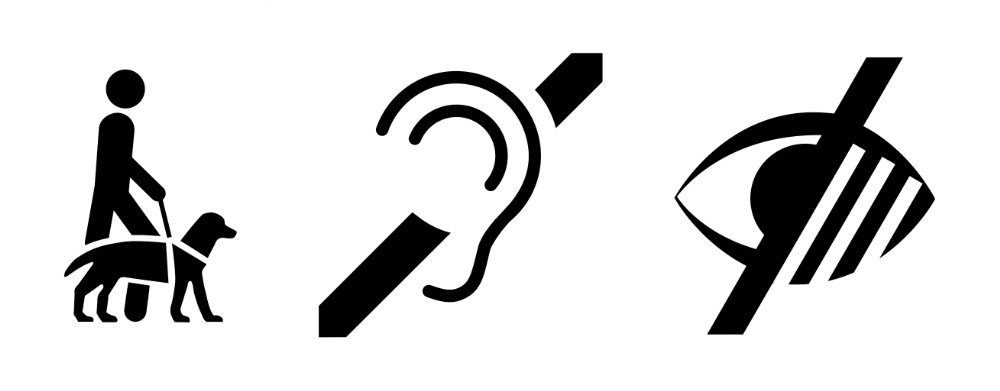
Évidemment d’autres pictogrammes montrant d’autres formes d’handicap existent, y compris dans la norme ISO 7001. On peut citer par exemple des pictogramme indiquant l’accessibilité à des chiens guides, l’adaptation à des personnes malentendantes ou malvoyantes. Cependant ils me semblent avoir une empreinte visuelle moins forte auprès du public que celle de l’ISA, qui, comme déjà évoqué, est devenu un symbole général du handicap et qui a par la même occasion biaisé notre compréhension du handicap et de ses formes bien plus variées que ce symbole peut nous le laisser penser.

On remarque via ces exemples successifs que le rapport à l’image du handicap a changé. Au départ le pictogramme ne devait que rendre visible des moyens facilitant l’accessibilité à des personnes à mobilité réduite, et en particulier les personnes en fauteuil roulant, de façon très pragmatique. Aujourd’hui la question de l’accessibilité est (censée être) acquise, aussi les problématiques se sont déplacées vers des questions plus profondes de la vision même du handicap. L’idée est de sortir du cliché de la personne dépendante, comme le montre le pictogramme du projet The Accessible Icon Project, ou du handicap comme étant forcément un marqueur physique visible, ce qui n’est pas le cas de la majorité des handicaps, comme déjà vu.
Développer des pictogrammes montrant la variété des atteintes et des troubles physiques et psychologiques, c’est leur donner une existence publique et les sortir de l’ombre d’une part, et faire en sorte que les personnes les subissant puissent vivre d’une façon plus digne d’autre part. Créer un pictogramme puis en proposer une nouvelle version ou y adjoindre des compléments c’est, par certains aspects, un processus politique et social.
- « ISO 7001 », wikipedia (source)
- ISO 7001:2023 – Symboles graphiques – Symboles destinés à l’information du public enregistrés, ISO, 02/2023 (source)
- « International Symbol of Access », wikipedia (source)
- Accessible Icon Project, Sara Hendren & Brian Glenny, accessibleicon.org (source)
- « Accessible Icon Project: overview », Tim Ferguson-Sauder (source)
- « Wheelchair symbol », emojipedia.org (source)
- « Création du pictogramme handicap invisible dans les maladies rares », rendrevisible.fr, 28/11/2018 (source)
- « Handicap invisible », APF France handicap (source)
- « Connaissez-vous les pictogrammes de personnes en situation de handicap ? », handinorme.com, version du 27/12/2021 (source)
- « Pictogrammes », dans la rubrique Culture et handicap, Ministère de la Culture, 11/03/2019 (source)