Benjamin Brillaud, alias Nota Bene sur YouTube, recevait il y a peu sur sa chaine secondaire Anthony Zurawski, responsable du Groupe d’aide en cas de sinistre patrimonial (GASP). Dans le contexte de la discussion et sur l’histoire de la naissance de la sauvegarde du patrimoine est évoqué un artiste russe, sa Pax cultura et, ce qui nous intéresse plus particulièrement, un signe pour la symboliser.
Le pacte de Roerich
Nicolas Roerich est un d’abord un peintre d’origine russe, théosophe, et grand voyageur. Ayant le souhait de voir le patrimoine culturel mieux protégé, en particulier en temps de guerre, il va esquisser un projet de traité international permettant de formaliser la chose, en se plaçant comme le pendant culturel de la Croix rouge. Ce projet aboutira en 1935, après diverses conférences, à la signature à Washington par les états de l’Union panaméricaine du Traité concernant la protection des institutions artistiques et scientifiques et des monuments historiques, plus succinctement appelé Pacte Roerich. Notons que l’idée de la protection des biens culturels n’était pas nouvelle puisqu’elle avait déjà été esquissée dans plusieurs conventions de La Haye (1899, 1907, 1922).
Le pacte reste encore aujourd’hui valable pour les pays signataires, et se voit complété suite à la seconde guerre mondiale par la convention de La Haye de 1954 portant sur les mêmes problématiques, intégrant cette fois des pays du monde entier.
Un signe pour la paix culturelle
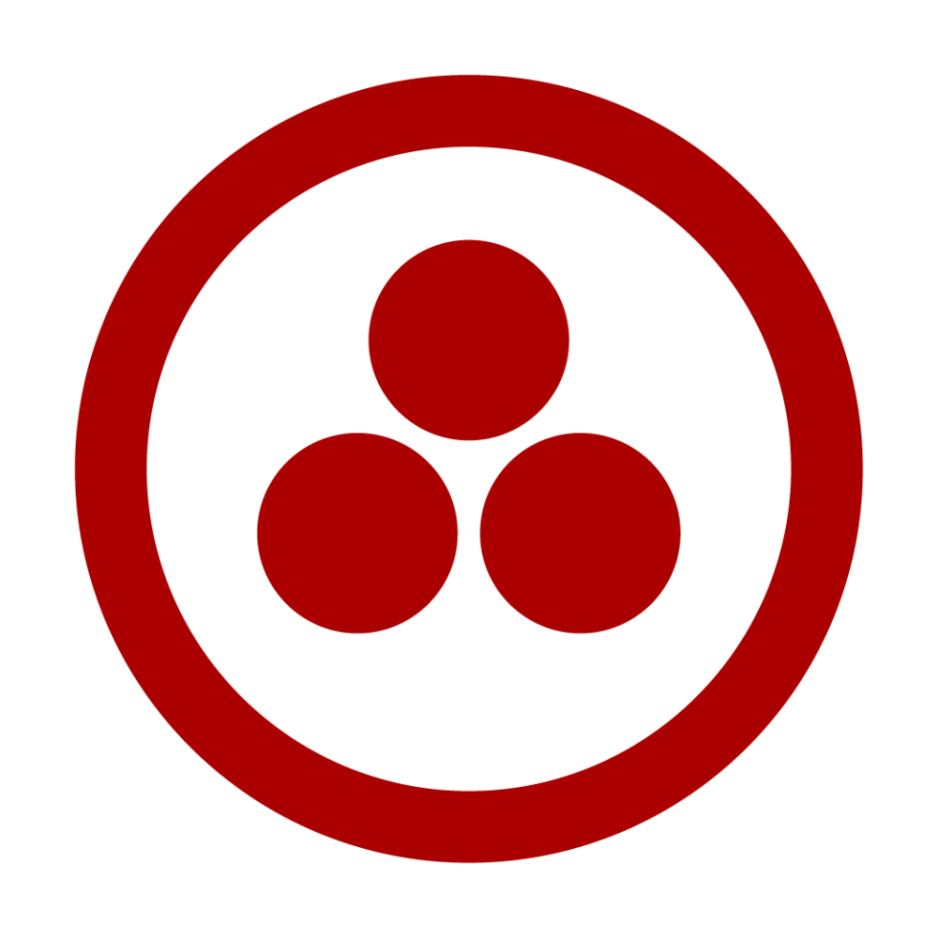
Tout comme la Croix rouge possède un signe d’identification, Roerich va proposer un symbole signifiant la protection du patrimoine, la Bannière de la paix, dont la description sera intégrée dans l’article 3 du pacte :
Pour désigner les monuments et institutions mentionnés à l’article premier, on pourra se servir d’un drapeau distinctif conforme au modèle annexé au présent traité (un cercle rouge renfermant une triple sphère, le tout sur fond blanc).

Le symbole est très simple, et si le cercle externe agit comme une muraille de protection des sphères, la signification de ces dernières est à mon sens moins évidente. Le parallèle à la trinité religieuse est assez facile à faire et Roerich ne la nie pas puisque ces trois cercles sont en fait directement tirés d’une icône religieuse d’Andrei Rublev. Il en trouve également des traces dans d’autres cultures, instillant indirectement le caractère universel de ce signe, et donc sa pertinence. Après la diffusion de son symbole, il rapportera des interprétations autres que religieuses :
One says that it is the past, present and future united by the circle of eternity. Others explain it as a religion, knowledge and art in the circle of culture.
[On dit que c’est le passé, le présent et le futur unis dans le cercle de l’éternité. D’autres expliquent que ce sont la religion, le savoir et l’art dans le cercle de la culture.]
Vient ainsi l’idée que le patrimoine est quelque chose qui traverse et lie les cultures dans le temps et l’espace, une interprétation et des significations plus conformes, il me semble, aux idées à l’origine de la création de ce symbole.
La bannière, le bouclier et le sceau
En 1996 nait le Comité international du Bouclier bleu (CIBB), un organisme directement hérité de Pacte Roerich, spécialement dédié à la protection du patrimoine culturel et qui prend en compte cette fois, en plus des menaces militaires, les menaces naturelles. Là encore, et sans surprise au vu du nom de ce comité, un symbole va être adopté sous la forme d’un écu damé de bleu et de blanc.

Entre la bannière de la paix qui m’évoque un kamon, le Bouclier bleu qui mène tout droit à l’héraldique européenne, on retourne là à une tradition très riche de l’identification par le signe graphique, ce qui est tout à fait cohérent dans les cas qui nous intéressent puisque ces deux signes doivent être apposés sur les lieux dont on requiert qu’ils soient épargnés et protégés des aléas. Ils intègrent ainsi une même maison, celle du patrimoine. D’ailleurs l’emblème du patrimoine mondial de l’UNESCO, dessiné par Michel Olyff et que je serai tenté de qualifier de sceau au vu de sa forme, et adopté par la Convention du patrimoine en 1978, est également à relever.

Évoquons enfin sur un plan plus local d’autres signes normés attachés au patrimoine en France, et que nous avons tous déjà rencontré : site classé, label musée de France ou encore monument historique, pour lequel vous trouverez d’ailleurs la charte graphique en format PDF ici.
Pour conclure, et en m’appuyant sans doute maladroitement sur mon Que sais-je ? dédié au blason, oserai-je proposer un « blason de la maison du patrimoine » reprenant la Bannière de la Paix, à savoir d’argent au cercle filé de gueule chargé de trois tourteaux de même.
- « Une force d’intervention pour protéger le patrimoine — Entretien avec Anthony Zurawski », Nota Bonus (chaine YouTube), 07/06/2024 (source)
- « Pacte Roerich », Wikipédia (source)
- « Roerich Pact », Wikipédia (source)
- « Nicolas Roerich », Wikipédia (source)
- « Traité concernant la protection des institutions artistiques et scientifiques et des monuments historiques, (Pacte Roerich). Washington, 15 avril 1935 », Comité international de la Croix rouge (source)
- « Banner of peace », Wikipédia (source)
- « Comité international du Bouclier bleu », Wikipédia (source)
- Blue shield International, theblueshield.org
- « L’emblème du patrimoine mondial », UNESCO (source)
- Le blason (7e édition), Geneviève d’Harcourt & Georges Durivault, Que sais-je ?, PUF, 1982(1949)